DevTools 中的主要部分之一是 network(网络)面板。你可以在 network 面板中执行以下操作:
- 通过文本查找网络请求
- 通过正则表达式查找网络请求
- 过滤(排除)网络请求
- 使用属性过滤器查看特定域的网络请求
- 按资源类型查找网络请求
在本教程中,我使用的是 百度 的主页 www.baidu.com。只需跳转到该页面并打开 network 面板。
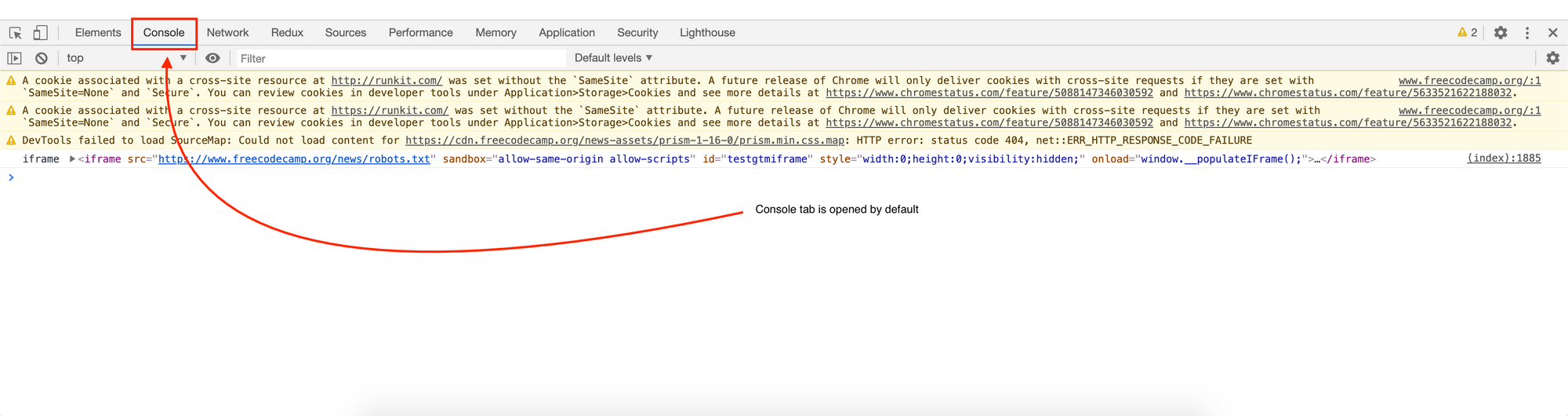
你可以在 Mac 上按 cmd + opt + j,或在 Windows 电脑上按 ctrl + shift + j,查看 network 面板。默认情况下,它将在 DevTools 中打开 console(控制台)面板。

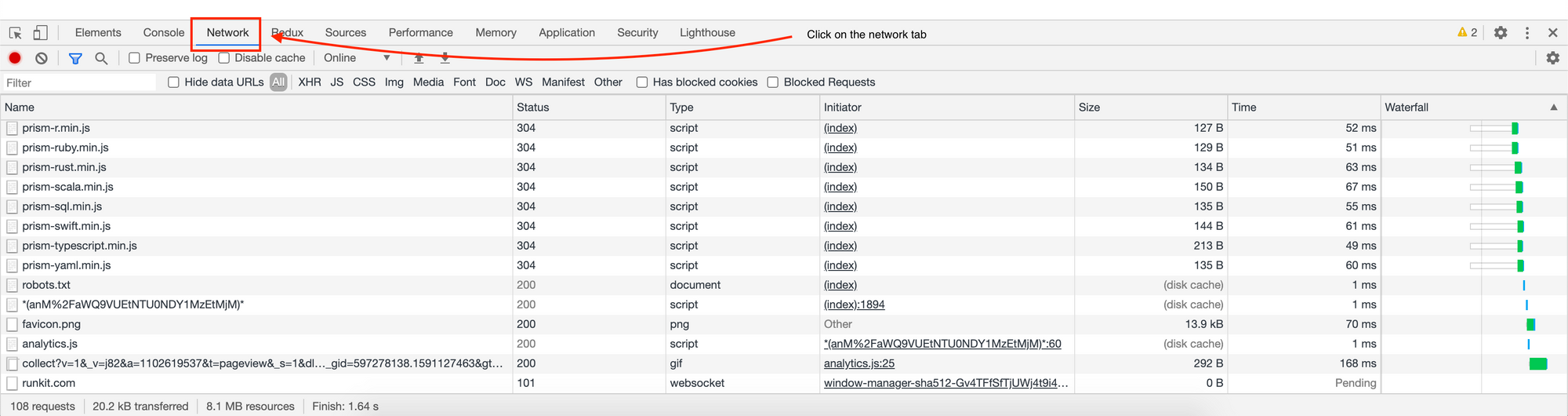
打开 console 面板之后,只需要点击 network,就可以切换到网络面板。

打开 network 面板了,我们的教程可以开始了。
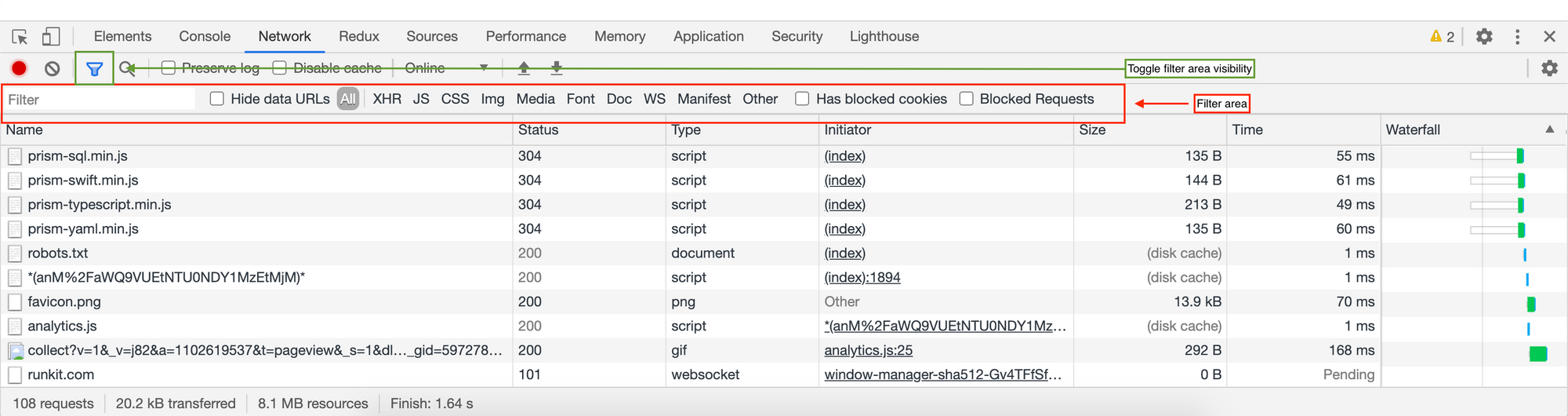
确保打开了正确的页面,并且在 DevTools 中打开了 network 面板:

- 绿色框中的图标是可以隐藏/显示网络面板中的 filter(过滤器)区域的图标。
- 红色框显示 filter 区域。我们勾选这个区域的框,可以过滤出网络请求。
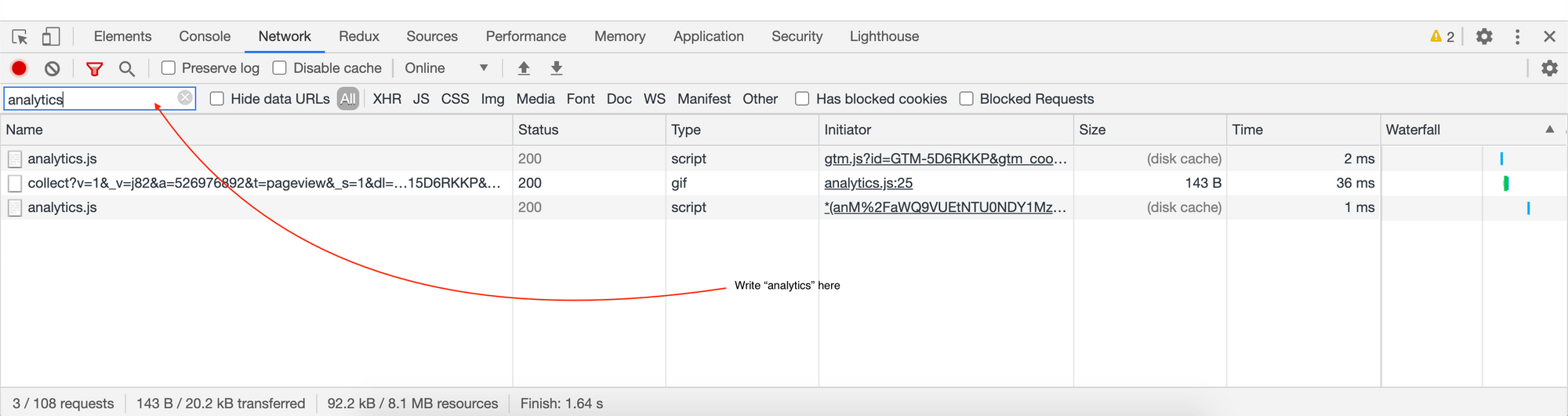
通过文本查找网络请求
在过滤器文本框中输入 analytics,只显示包含文本 analytics 的文件。

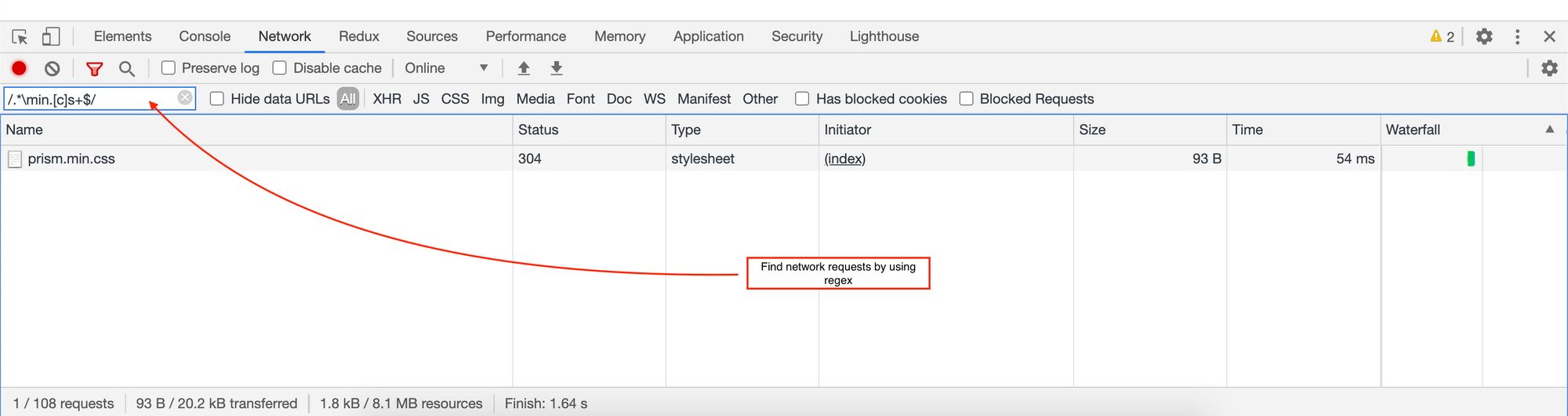
通过正则表达式查找网络请求
输入 /.*\min.[c]s+$/,DevTools 会过滤出文件名以 min.c 加上 1 个及以上 s 结尾的资源。

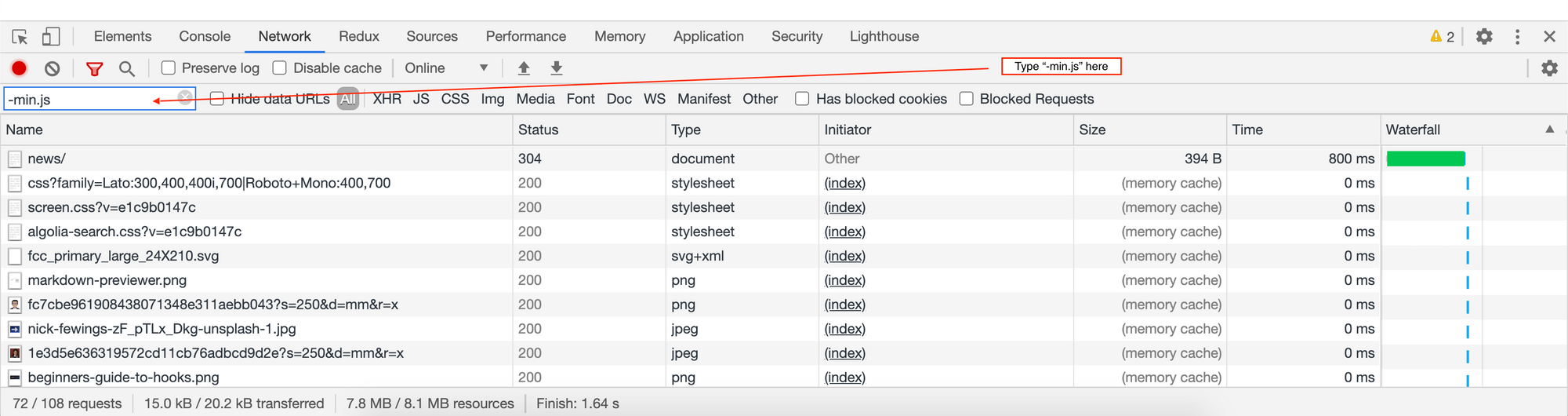
过滤(排除)网络请求
输入 -min.js,DevTools 会过滤掉包含 -min.js 的所有文件。如果任何其他文件与该模式匹配,它们也将被过滤掉,并且在网络面板中将不可见。

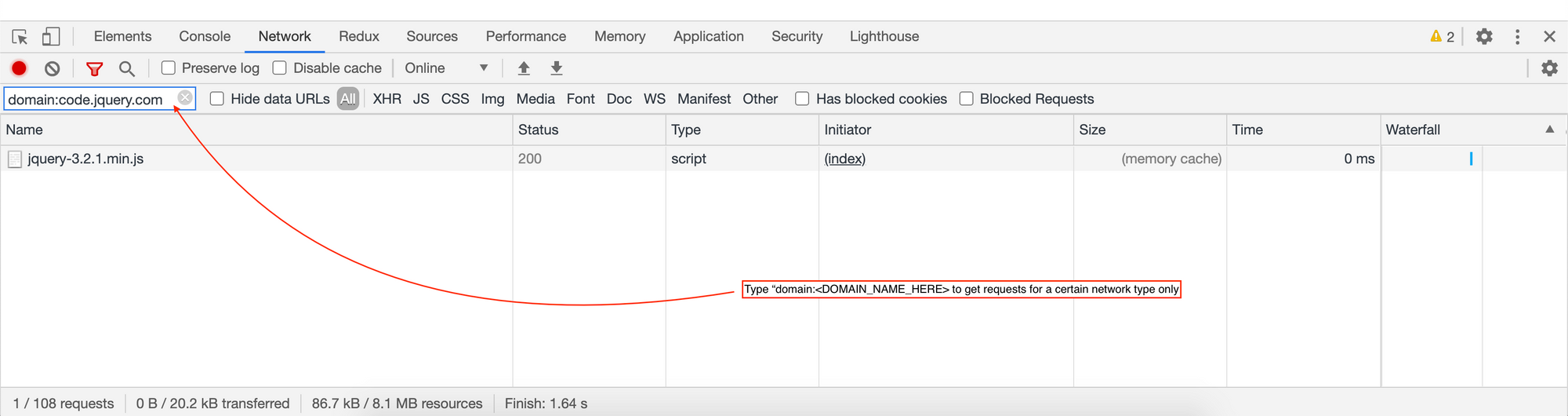
使用属性过滤器查看特定域的网络请求
在过滤区域输入 domain:code.jquery.com,将只显示 URL 为 code.jquery.com 的网络请求。

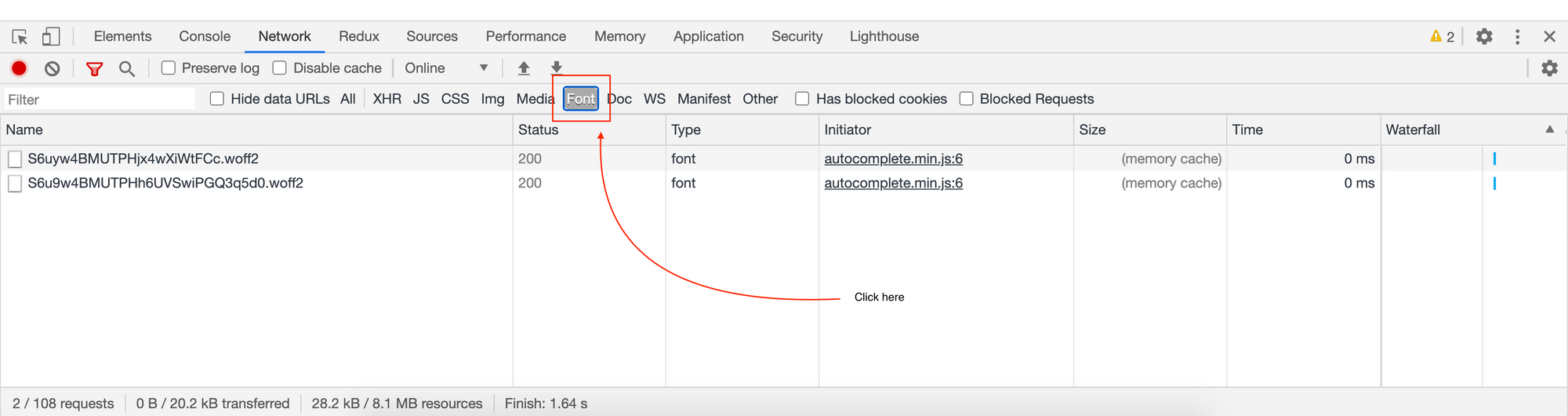
按资源类型查找网络请求
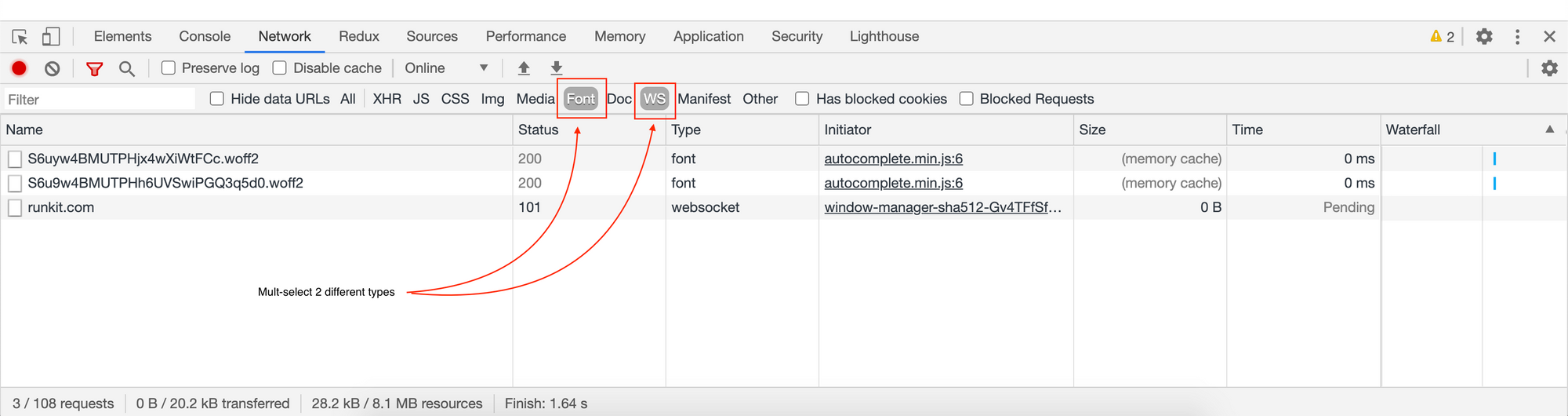
如果你只想查看某个页面上正在使用哪种字体文件,请单击 Font:

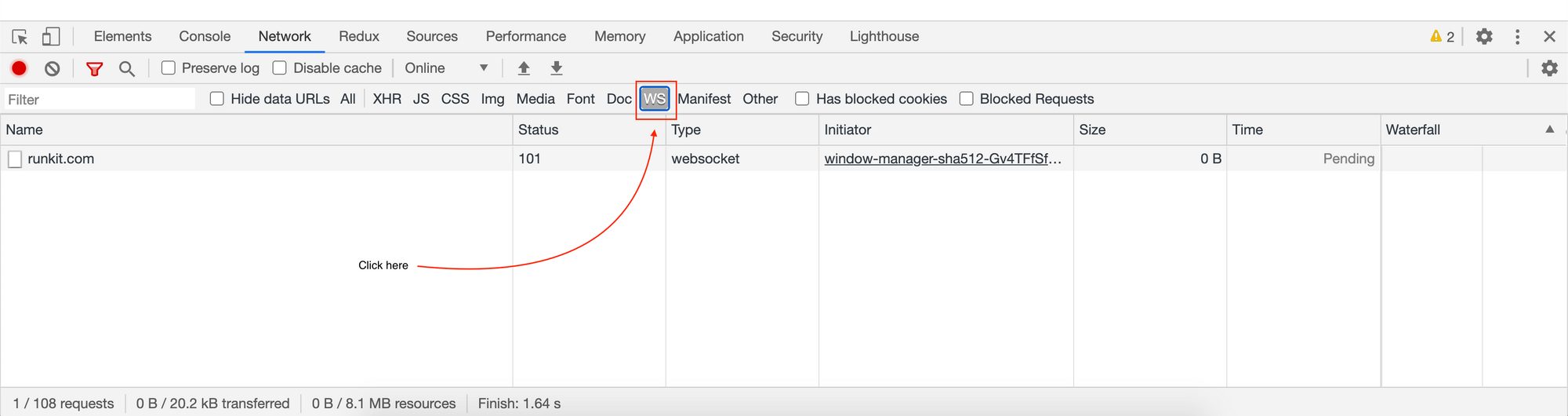
或者,如果你只想查看特定页面上正在加载的 web socket 文件,请单击 WS:

你还可以更进一步,同时查看 Font 和 WS 文件。只需先单击 Font,然后按住 cmd单击 WS,打开多个面板。(如果你在 Windows 电脑上,则可以通过使用 ctrl 来进行多选)。